What is WebHook
A WebHook is an HTTP callback i.e., a POST request when some event occurs. Any event on the front-end is notified via a HTTP POST request.
A web application that uses WebHook will post some information to a URL which is
generally called an endpoint when some event occurs. Let’s take an example where a test client continuously polls the back-end for information. Instead of polling continuously for new events we can use a WebHook which can notify the front-end or the user when a specific event happens.
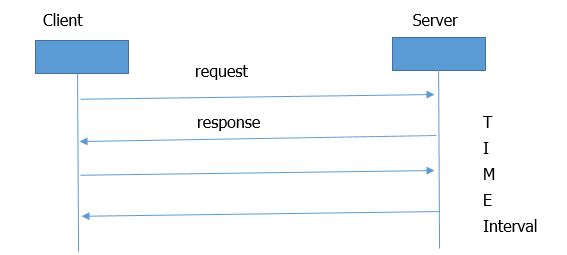
1.) Continues Polling between client and server

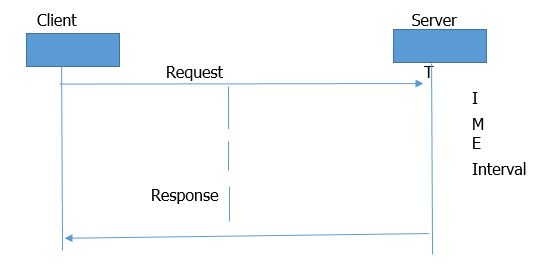
2.) WebHook for polling response when event Occurs

WebHook generally come into picture when we need to do something. To understand about it more here we can see three general ways where WebHook can be used to make web more programmable:
Push: real time data receiving
Polling real time data every time, HTTP POST callback is the simplest reasons to use WebHook as stated above, no more polling every couple of minutes to find out if there is new information. Just register a WebHook and get the data when it becomes available. You don’t have to do anything and you will receive it sooner than if you have asked it every couple of minutes.
Pipes: passing the data after receiving
A Pipe happens when your WebHook not only receives real-time data, but goes on to do something new and meaningful with it, triggering actions unrelated to the original event. For example, you create a script, register its URL at my site where new people sign in daily, and have it email you whole sign in details. Or make a script which sends a twitter message which is triggered by a webhook whenever a product is out of stock or added newly
Plugins: returning something after manipulation received data
Entire web becomes a programming platform. You can use this form of WebHooks to allow others to extend your application. WebHook in Facebook is used in this way. The general idea is that a web application sending out data via WebHooks will also modify its own data based on the response it gets. Whenever you access an app in Facebook, a WebHook is sent to the application saying “Allow accessing your application” and waits for the response from the application, which says which page to display. Implementation of WebHook in this way can enhance and increase the true potential of the application.
WebHook is a simple way to provide real time information to application using POST API callback. WebHook request can be consume in xml or json format many web applications are providing WebHook for their users.
- Git hub
- PayuMoney payment gateway
- Stripe Docs